
webstorm2020.2.1永久
附安装教程- 软件大小:298 MB
- 更新日期:2020-11-13 09:50
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:修改版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
webstorm2020是一款编程软件,可以通过这款软件帮助用户在电脑上编辑代码文本,你可以在软件设计JS类型的项目,可以在软件设计HTML类型的项目,也可以设计CSS项目,软件提供丰富的编辑器,支持多种编程语言,为用户提供更专业的代码编程方案,这款软件功能还是很丰富的,启动主程序就可以创建项目开始编辑新的代码内容,你可以到设置界面配置新的编辑器,结合软件的IDE就可以对项目分析,测试编程结果;webstorm2020汉化版支持代码导航、支持代码搜索、支持项目调试、跟踪,适合需要开发新项目的朋友使用!

软件功能
现代框架
WebStorm为Angular, React,Vue.js和Meteor提供了高级编码帮助。享受对React Native,PhoneGap,Cordova和Ionic的支持,以进行移动开发以及使用Node.js在服务器端进行开发。多合一的IDE!
智能编辑器
IDE将分析您的项目, 以为所有受支持的语言提供最佳的代码完成结果。数以百计的内置检查会在您键入内容时报告任何可能的问题,并提出快速修复选项。
导航和搜索
WebStorm可帮助您更有效地处理代码,并在处理大型项目时节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索用法。
调试,跟踪和测试
WebStorm提供了功能强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。只需最少的配置并与IDE进行周到的集成,使用WebStorm即可轻松完成这些任务。
VCS
WebStorm提供了一个统一的UI,可用于许多流行的版本控制系统,从而确保git,GitHub,SVN,Mercurial和Perforce的用户体验一致。
当地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。您可以随时检查特定文件或目录的历史记录,并回滚到其任何以前的版本。
客制化
WebStorm是高度可定制的。从快捷方式,字体和视觉主题到工具窗口和编辑器布局,对其进行调整以使其完全适合您的编码样式。
构建工具
享受一个简单的统一UI,可以从IDE直接运行Grunt, Gulp或 npm任务。所有任务都在一个特殊的工具窗口中列出,因此只需双击任务名称即可启动它。
代码质量工具
除了数百WebStorm自己检查的,它可以运行 ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
软件特色
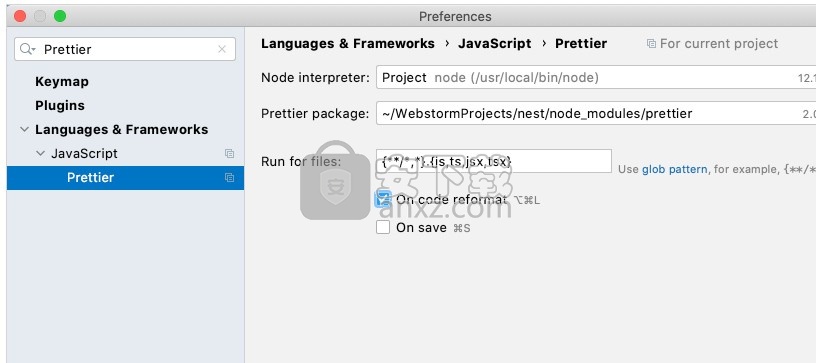
使用Prettier作为默认格式化程序
是否想使用Prettier而不是内置格式化程序来整理代码?通过此更新,它变得比以前更加容易。 只需选中新 上的代码格式化 复选框,每当你重新格式化您的IDE将使用更漂亮.js,.ts,.jsx,和.tsx 文件。其他文件类型也可以轻松添加。

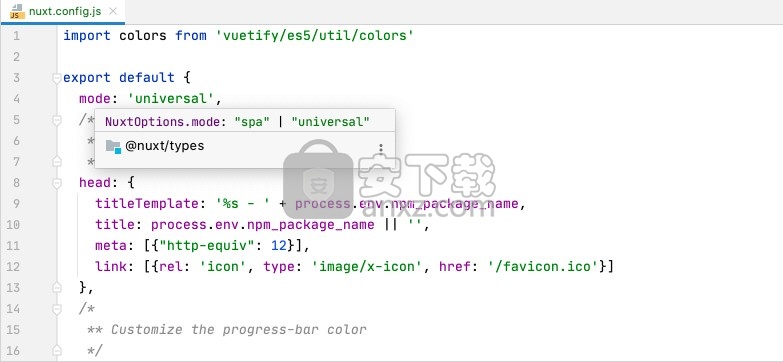
获得对Nuxt.js的支持
让WebStorm帮助您 更有效地使用Nuxt.js!在模板部分和nuxt.config.js文件中使用编码帮助功能,查看 有关Nuxt核心组件的快速文档,获取 对Nuxt项目中Vuex存储的支持,等等。

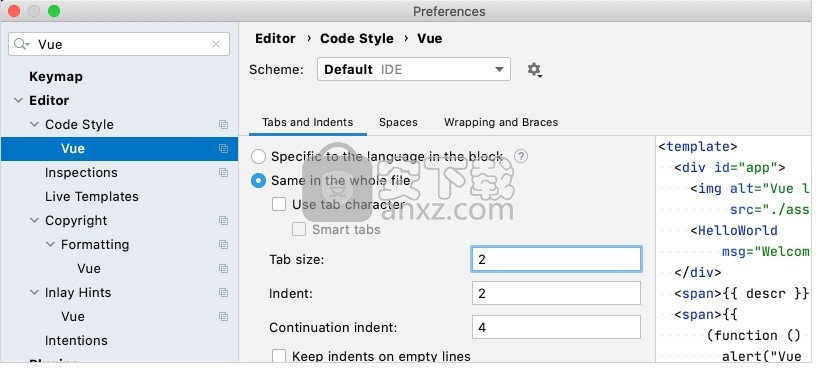
快速配置Vue特定的代码样式
使用特定于Vue的代码样式设置,您可以选择哪些顶级标签的内容应 缩进,以及缩进对于整个Vue文件还是应该相同还是取决于语言设置。您还可以更改 在Vue代码中格式化插值的方式。

新的默认编辑器字体
在过去的一年中,我们一直在开发一种字体,使您可以更舒适地进行编码,而不会过多地疲劳。请欢迎JetBrains Mono,这是一种专门为编码而设计的新开源字体!WebStorm 2020.1随附此默认选择的新字体。

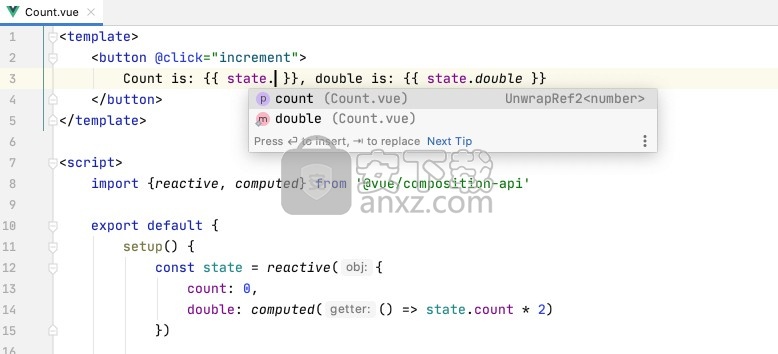
使用Composition API
在WebStorm 2020.1中,您会发现对使用Vue 3中的Composition API定义的组件的支持。在组件的模板部分,IDE将正确解析和自动完成从setup()组件功能返回的符号,包括反应式中的属性。状态,计算的属性和参考。

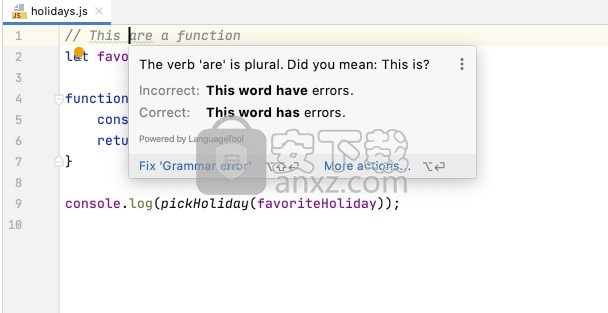
捆绑式拼写检查器
从v2020.1开始,WebStorm将与Grazie(我们的智能拼写,语法和样式检查工具)捆绑在一起。这应该有助于您避免在添加注释,提交消息和JavaScript语言构造时出现语法错误。

安装方法
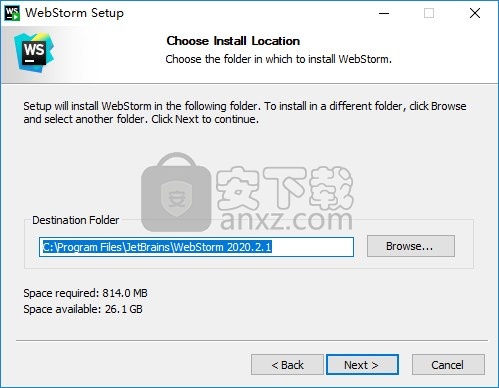
1、打开WebStorm-2020.2.1.exe就可以将软件安装到你的计算机

2、软件安装在C:\Program Files\JetBrains\WebStorm 2020.2.1

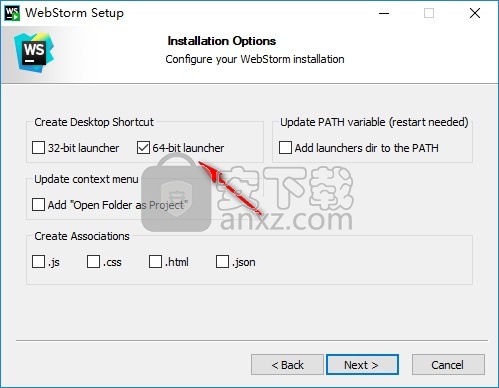
3、提示附加的选择,自己选择64位软件安装

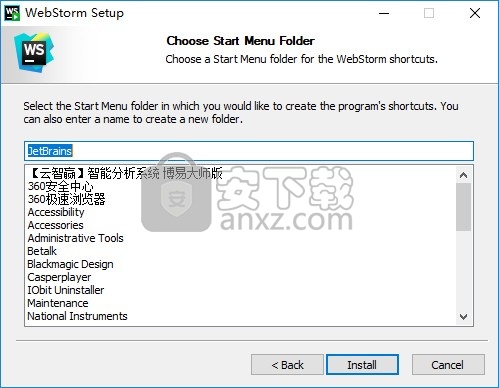
4、提示软件的快捷方式名字,点击next

5、提示软件安装过程,几秒钟就可以将软件安装到计算机

6、提示安装结束,勾选run点击finish运行软件

方法
1、运行软件以后 提示协议内容,点击接受协议

2、提示发送个人信息,点击不发送

3、选择主界面样式,软件显示黑色、白色的样式,点击底部skip效果设置

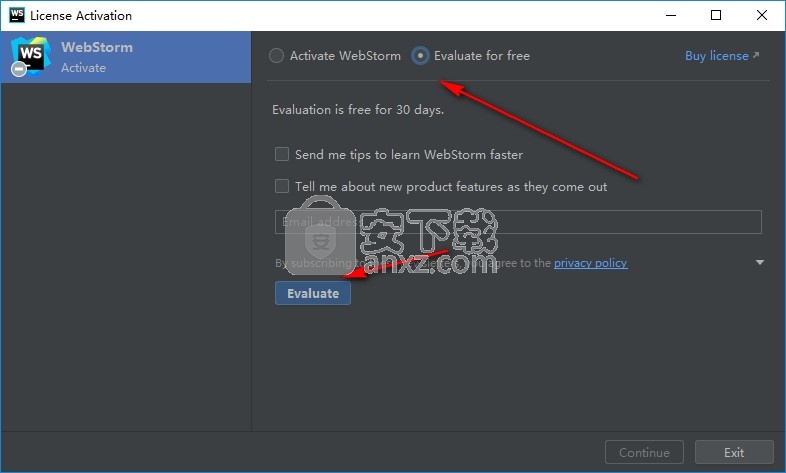
4、提示激活功能,选择Evaluate for free, Evaluate

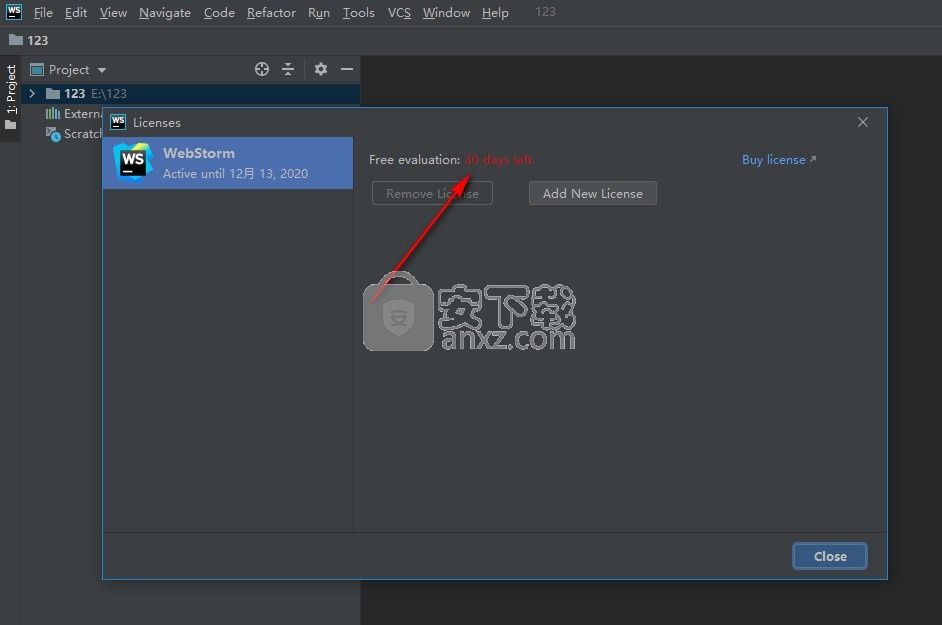
5、进入软件以后提示试用30天,现在开始将补丁拖动到软件安装

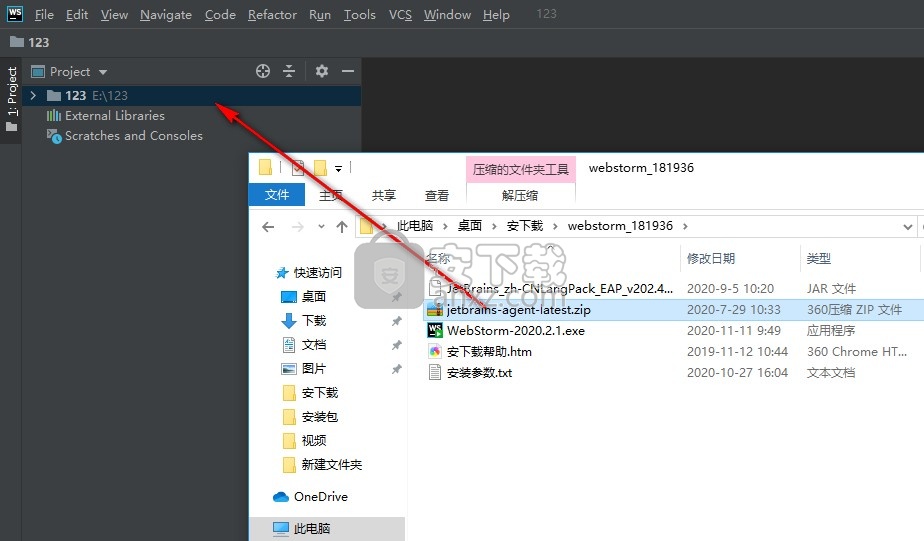
6、如图所示,找到你下载的补丁jetbrains-agent-latest.zip,拖动到软件界面就可以弹出安装

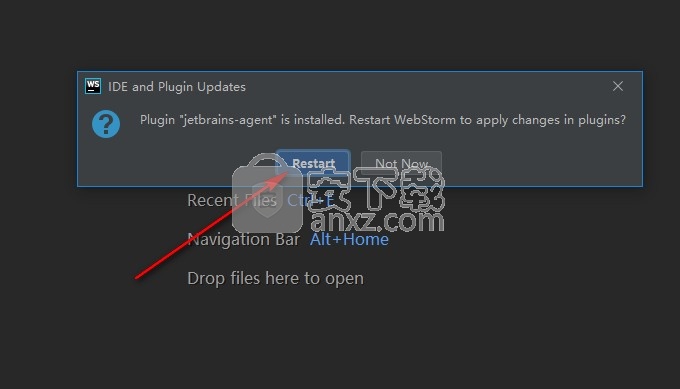
7、点击Restart重启软件

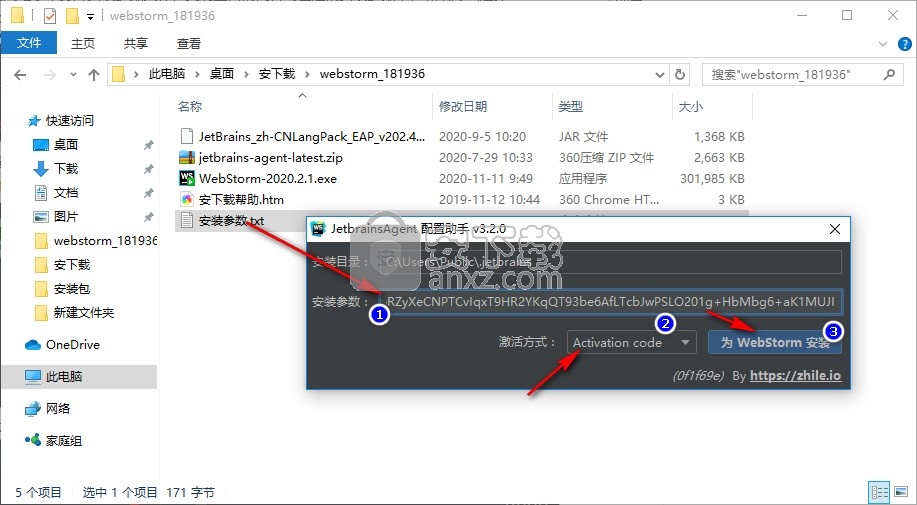
8、重启以后会弹出下图的界面,打开安装参数txt,复制文本全部内容到软件,点击为 Webstorm安装

9、安装 jetbrains-agent-成功!
Agent将在重启后生效,是否重新启动你的 WebStorm,点击是

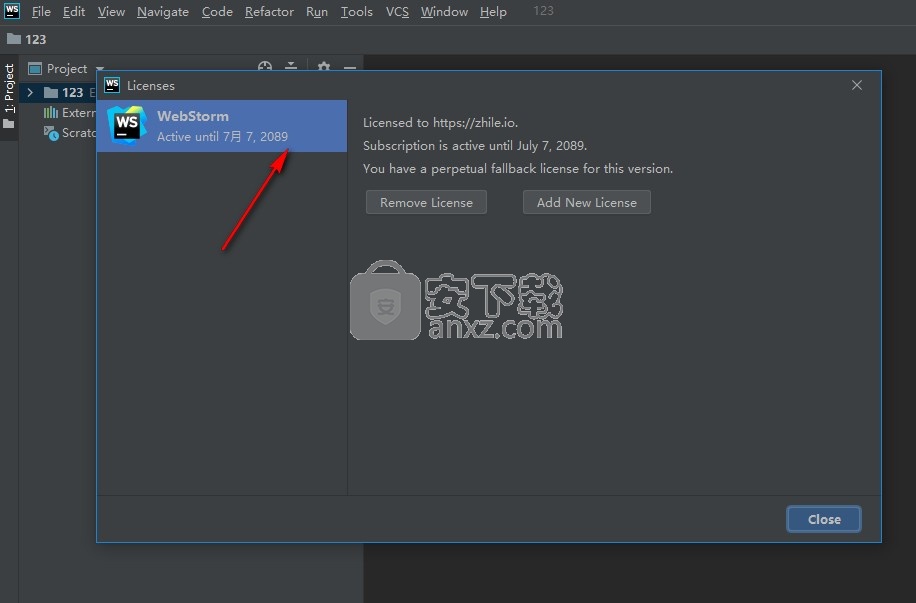
10、软件已经激活到2089年,不提示试用30天,激活完毕

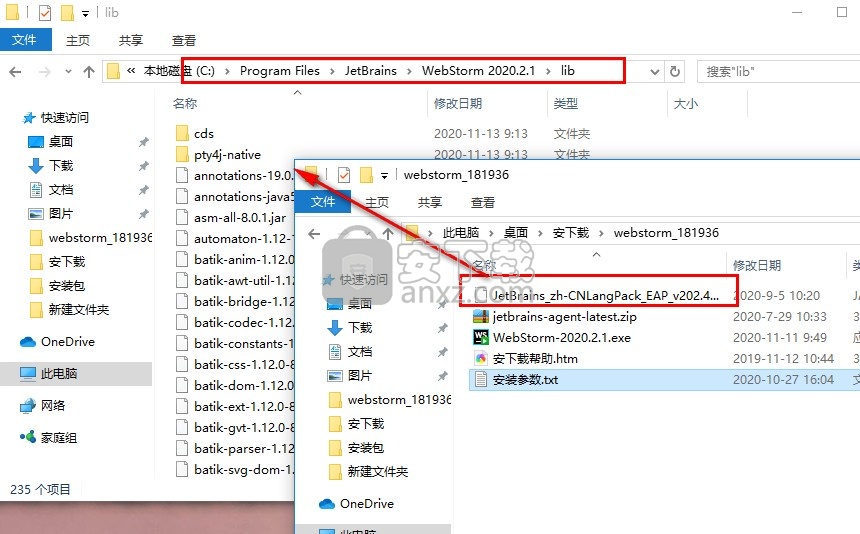
11、将中文补丁JetBrains_zh-CNLangPack_EAP_v202.45_for_2020.2.x.jar复制到C:\Program Files\JetBrains\WebStorm 2020.2.1\lib保存

12、打开软件就可以进入中文界面,到这里软件就激活成功了

官方教程
编辑器基础
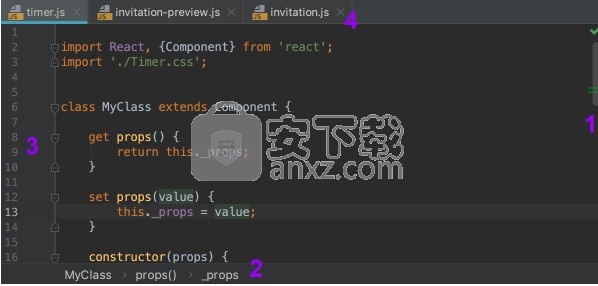
WebStorm编辑器是IDE的主要部分,可用于创建,读取和修改代码。
编辑器包含以下区域:

1、滚动条显示当前文件中的错误和警告。
2、面包屑可 帮助您浏览当前文件中的代码。
3、装订线显示行号和注释。
4、选项卡显示当前打开的文件的名称。
导航
您可以使用各种快捷方式在编辑器和不同的工具窗口之间切换,更改编辑器大小,切换焦点或返回原始布局。
最大化编辑器窗格
在编辑器中,按Ctrl+Shift+F12。WebStorm隐藏除活动编辑器之外的所有窗口。
将焦点从窗口切换到编辑器
按Escape。WebStorm将焦点从任何窗口移到活动编辑器。
从命令行终端返回编辑器
按Alt+F12。WebStorm关闭终端窗口。
如果在切换回活动编辑器时需要保持终端窗口打开,请按 Ctrl+Tab。
返回默认布局
按Shift+F12。
要将当前布局保存为默认布局,请从主菜单中选择“窗口” |“布局” 。将当前布局存储为默认值。您可以使用相同的快捷方式Shift+F12来还原保存的布局。
跳至上一个活动窗口
按F12。
使用切换台进行导航
1、要使用切换器在打开的文件和工具窗口之间跳转,请按Ctrl+Tab。
2、按住Ctrl不放,即可打开切换台弹出窗口。
3、按下Tab可在元素之间移动。按此 Backspace按钮从列表中删除所选文件,然后在编辑器中将其关闭。
更改IDE外观
您可以在方案,键映射或查看模式之间切换。
1、按Ctrl+`。
2、在“切换”菜单中,选择所需的选项,然后按Enter。使用相同的快捷方式Ctrl+`撤消更改。
您还可以在编辑器|查找和调整颜色方案设置,包括针对视力障碍者的高对比度颜色方案。 “配色方案”页面和“设置/首选项”对话框 的“键映射”页面上的键映射设置 。 Ctrl+Alt+S
跳转到导航栏
按Alt+Home。
编辑器标签
您可以关闭,隐藏和分离编辑器选项卡。每次打开文件进行编辑时,带有名称的选项卡都会添加到活动编辑器选项卡的旁边。
从主菜单中,选择“窗口” |“窗口”。编辑器选项卡,查看您可以使用编辑器选项卡执行哪些其他操作。例如, 全部关闭到左侧或全部关闭到右侧。
您可以将选项卡的上下文菜单用于相同的目的。
要配置编辑器选项卡的设置,请使用“编辑器” | “设置”。一般| “设置/首选项”对话框 的“编辑器标签”页面Ctrl+Alt+S。或者,右键单击选项卡,然后从选项列表中选择“配置编辑器选项卡”。
打开或关闭标签
要关闭所有打开的选项卡,请选择“窗口” |“窗口”。编辑器标签| 从主菜单关闭全部。
要关闭所有非活动选项卡,请按Alt并单击活动选项卡。在这种情况下,只有活动选项卡保持打开状态。
要关闭除活动选项卡和固定选项卡以外的所有非活动选项卡,请右键单击任何选项卡,然后选择“关闭其他”。
要仅关闭活动选项卡,请按Ctrl+F4。您也可以在选项卡上的任意位置单击鼠标滚轮按钮以将其关闭。
要重新打开已关闭的选项卡,请右键单击任何选项卡,然后从上下文菜单中选择“ 重新打开已关闭的选项卡”。
要在已打开的标签的末尾打开新标签,请在 标签设置中选择末尾的 打开新标签。
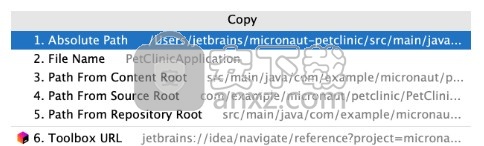
复制路径或文件名
1、右键单击相关标签。
2、在打开的列表中,选择复制。
3、在打开的列表中,选择 复制选项。

WebStorm将该项目复制到剪贴板,您可以将其粘贴到Ctrl+V任何需要的位置。
移动,删除或排序标签
要移动或删除
选项卡上的图标,请在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “设置” 。一般| 编辑器选项卡,然后在关闭按钮位置 字段中选择适当的选项。
要将编辑器选项卡放置在编辑器框架的其他部分或隐藏选项卡,请右键单击选项卡,然后选择“配置编辑器选项卡” 以打开“编辑器选项卡”设置。在“外观”部分的“ 选项卡位置”列表中,选择适当的选项。
要在所有选项卡都隐藏时访问“编辑器选项卡”设置,请选择“ 窗口” |“窗口” 编辑器标签| 从主菜单配置编辑器选项卡。
要按字母顺序对编辑器选项卡进行排序,请右键单击选项卡,然后选择“配置编辑器选项卡” 以打开“编辑器选项卡”设置。在“标签顺序”部分中,选择“按字母顺序对标签进行排序”。
固定或取消固定标签
您可以将活动的选项卡固定在编辑器中,以便在达到选项卡限制或使用“关闭其他”命令时,该选项卡将保持打开状态。
要固定或取消固定活动选项卡,请右键单击它,然后从 上下文菜单中选择“固定选项卡”或“取消固定选项卡”。
要关闭除固定选项卡之外的所有选项卡,请右键单击任何选项卡,然后选择“关闭除固定选项以外的所有选项 ”。
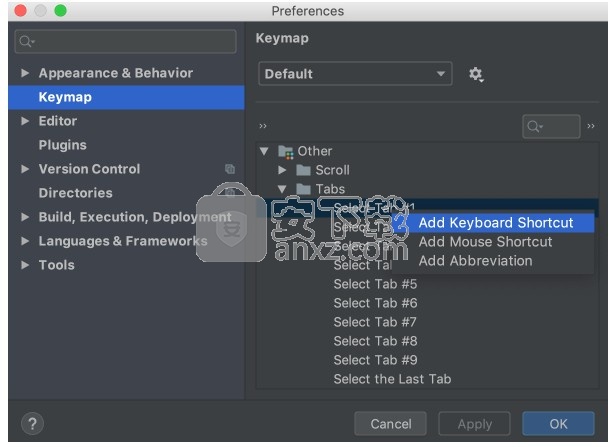
要为“固定”选项卡操作分配键盘快捷方式,请在“设置/首选项”对话框中 Ctrl+Alt+S,转到“键盘映射”,找到“固定活动”选项卡操作,右键单击它,选择“添加键盘快捷键”,然后按要使用的组合键。
分离标签
要分离活动标签,请按Shift+F4。
将所需的选项卡拖到主窗口之外,然后将其拖回以附加它。
您也可以使用Alt+mouse相同的操作。
在项目工具窗口中,选择要分离的文件,然后按Shift+Enter。
在标签之间切换
要在标签之间移动,请按Alt+Right或Alt+Left。

您也可以在最近查看的标签或文件之间切换。
在编辑器中,按Ctrl+Tab。按住Ctrl的切换窗口保持打开状态。用于Tab在标签和其他文件之间切换。
为打开的选项卡分配快捷方式
1、在“设置/首选项”对话框中 Ctrl+Alt+S,转到“键盘映射”。
2、在目录列表中,单击“其他”目录,然后从选项卡列表中,选择要为其添加快捷方式的目录。您可以为其分配快捷方式的选项卡数限制为9。

更改默认标签限制
WebStorm限制可以同时在编辑器中打开的选项卡数量(默认选项卡限制为10)。
1、在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “首选项”。一般| 编辑器标签。
2、在“选项卡关闭策略”部分中,根据您的偏好调整设置,然后单击“确定”。
如果选项卡限制等于1,则将禁用编辑器中的选项卡。如果您希望编辑器从不关闭选项卡,请键入一些无法访问的数字。
如果没有更多空间,则隐藏编辑器选项卡
1、在“设置/首选项”对话框中 Ctrl+Alt+S,转到“ 编辑器” | “首选项”。一般| 编辑器标签。
2、选择“如果没有空间,则隐藏选项卡”选项。额外的选项卡将放置在编辑器右上角的列表中。
更改标签中的字体大小
1、在设置/首选项对话框中 Ctrl+Alt+S,转到 外观和行为| 外观。
2、在大小字段中,指定字体大小,然后单击 确定以保存更改。
请记住,字体大小不仅会更改标签,还会更改工具窗口。
分屏
您可以使用多个选项来拆分屏幕。
在编辑器中,右键单击所需的编辑器选项卡,然后选择要分割编辑器窗口的方式(“垂直分割”或“水平分割”)。WebStorm将创建编辑器的拆分视图,并根据您的选择进行放置。
或者,从主菜单中选择“ 窗口” |“窗口”。编辑器选项卡和“拆分并向右移动” 或“拆分并向下移动”选项。
要取消拆分屏幕,请从上下文菜单中选择“取消拆分”或“ 全部拆分”以取消拆分所有拆分帧。
移动分割画面
1、将插入符号放入所需的拆分框架中。
2、从主菜单中,选择“窗口” |“窗口”。编辑器标签。
3、从选项列表中,选择以下选项之一:
将编辑器拉伸到顶部
向左拉伸编辑器
将编辑器拉伸到底部
将编辑器向右拉伸
您可以为每个选项分配一个快捷方式,并使用键盘来拉伸分割框。
要在已创建的分割帧之间移动,请从主菜单中选择“ 窗口” |“窗口”。编辑器标签。从选项列表中分别选择“ 转到下一个拆分器” N/A 或“ 转到上一个拆分器” N/A。
快速弹出
描述动作/访问很高兴知道
查看 符号的快速定义(标签,类,方法/功能,字段等)——Ctrl+Shift+I
WebStorm在弹出窗口中显示信息。如果需要,请单击图标以打开“查找工具”窗口,其中包含项目的定义及其用法。
查看代码元素或文件的快速文档——Ctrl+Q
WebStorm将显示一个弹出窗口,其中包含适当的信息。
将鼠标指针悬停在符号上时,WebStorm会立即在“ 文档”弹出窗口中显示其引用。
您可以关闭此默认行为,也可以将弹出窗口配置为显示得更快或更慢
您可以按 Ctrl+Q 两次以打开“文档”工具窗口中的弹出窗口。(按相同的快捷方式可切换回弹出窗口)。
如果需要更改在弹出窗口中显示的文本的字体大小,请单击图标,然后在 打开的窗口中根据需要更改字体大小。对于代码元素,您还可以查看外部文档在快速文档弹出窗口中。单击或按Shift+F1。
要查看第三方库或框架的外部文档,请将其配置为外部JavaScript库,并指定指向其外部文档的链接,请参阅配置自定义第三方JavaScript库。
如果在查找类时调用快速文档弹出窗口 Ctrl+N,则可以在列表中显示的任何类上查找文档。要将焦点切换到弹出窗口,请按相同的快捷键。
查看上下文信息——Alt+Q
该操作将显示当前不可见的当前方法或类声明。
在插入符号处查看错误或警告的 描述——Ctrl+F1
单击代码分析标记以查看找到的错误的列表。使用 F2或Shift+F2导航到下一个或上一个错误。
将工具提示文本复制到剪贴板。
按住Alt(在Linux上,按住Ctrl+Alt)并单击工具提示
通过此操作,您可以保存一些在工具提示中显示的重要信息,而不是例如制作屏幕截图。
查看code element的所有用法——Ctrl+Shift+F7
要控制使用情况突出显示,请在“设置/首选项” |“设置”中,选择或清除“插入符号处元素上的突出显示用法”选项。编辑器 常规 (“插入符号移动”区域上的突出显示)。
如果打开“省电模式”(“文件” |“省电模式”),则用法不会突出显示。
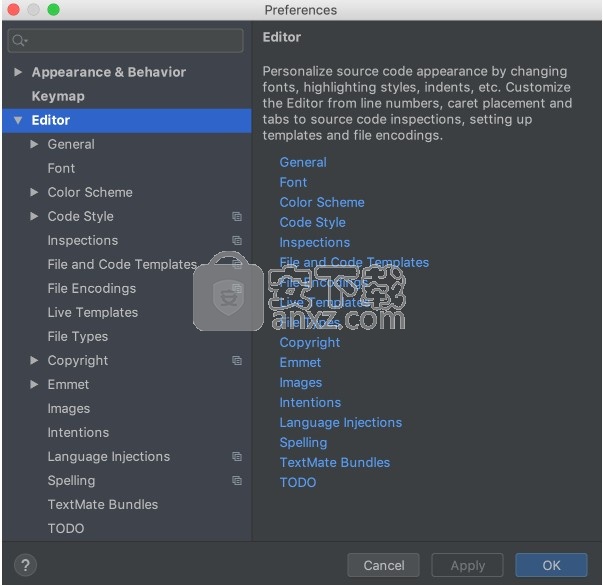
有用的编辑器配置
您可以使用“设置/首选项”对话框 Ctrl+Alt+S来自定义编辑器的行为。

检查以下流行的配置:
配置代码格式
1、在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “首选项”。代码样式。
2、从语言列表中选择适当的一种,然后在语言页面上,配置选项卡和缩进,空格,换行和大括号,硬边距和软边距等设置。
配置字体,大小和字体连字
在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “首选项”。字体。
例如,如果您以前保存了配色方案字体设置,则主要设置将被覆盖。带有相应通知的链接将显示在“字体”页面上。
在编辑器中更改字体大小
1、在“设置/首选项”对话框中 Ctrl+Alt+S,转到“ 编辑器” | “首选项”。常规 (“鼠标控制”部分)。
2、使用“ Ctrl +鼠标滚轮”选择“ 更改字体大小(缩放)” 。
3、返回编辑器,按住Ctrl,然后使用鼠标滚轮调整字体大小。
您可以在编辑器设置的“字体”页面 上配置编辑器大小。
为不同的语言和框架配置配色方案设置
1、在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “首选项”。配色方案。
2、打开配色方案节点,然后选择所需的语言或框架。您还可以从节点的列表中选择“常规”选项,以为常规项目(例如代码,编辑器,错误和警告,弹出窗口和提示,搜索结果等)配置颜色方案设置。
配置代码完成选项
在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “首选项”。一般| 代码完成。在这里,您可以配置区分大小写的完成,自动显示选项,代码排序等。
配置插入符放置
在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “首选项”。通用。在“虚拟空间”部分,您可以配置插入符号放置选项。
选择“允许在行尾之后放置插入号”选项,以将插入号放置在下一行与上一行末尾相同的位置。如果清除此选项,则将下一行的插入号放置在实际行的末尾。
选择“允许在选项卡中放置插入号”选项可帮助您在文件内将插入号向上或向下移动,同时将其保持在相同位置。
配置保存时尾随空格的行为
在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “首选项”。通用。在其他部分,您可以配置尾随空格的选项。
例如,当您手动或自动保存代码并希望保留插入记号行上的尾随空格而不论在“保存时删除尾随空格”列表中选择了什么选项时 ,请选择“始终在插入记号行上保留尾随空格”选项。
配置编辑器外观选项
在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “首选项”。一般| 外观。
例如,您可以配置显示硬包装指南或显示参数提示。
管理长线的外观
1、在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “首选项”。通用。
2、在“软包装”部分中,指定适当的选项。
配置智能钥匙
您可以根据使用的语言为不同的基本编辑器操作配置特定的行为。
在“设置/首选项”对话框中 Ctrl+Alt+S,转到“编辑器” | “首选项”。一般| 智能钥匙。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






